Quantum Metric is a continuous product design platform that lets you leverage real-time digital insights to improve your product. It gives you complete visibility into your customers' product experience and helps you prioritize the most important product features that have the most impact on your brand.
RudderStack helps you integrate your website with Quantum Metric to auto-track all your user data.
Getting started
RudderStack supports sending event data to Quantum Metric via the following connection modes:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | Supported | - | - |
| Cloud mode | - | - | - |
https://cdn.quantummetric.com/ domain. Based on your website's content security policy, you might need to allowlist this domain to load the Quantum Metric SDK successfully.Once you have confirmed that Quantum Metric supports the source type, follow these steps:
- From your RudderStack dashboard, add the source. Then, select Quantum Metric from the list of destinations.
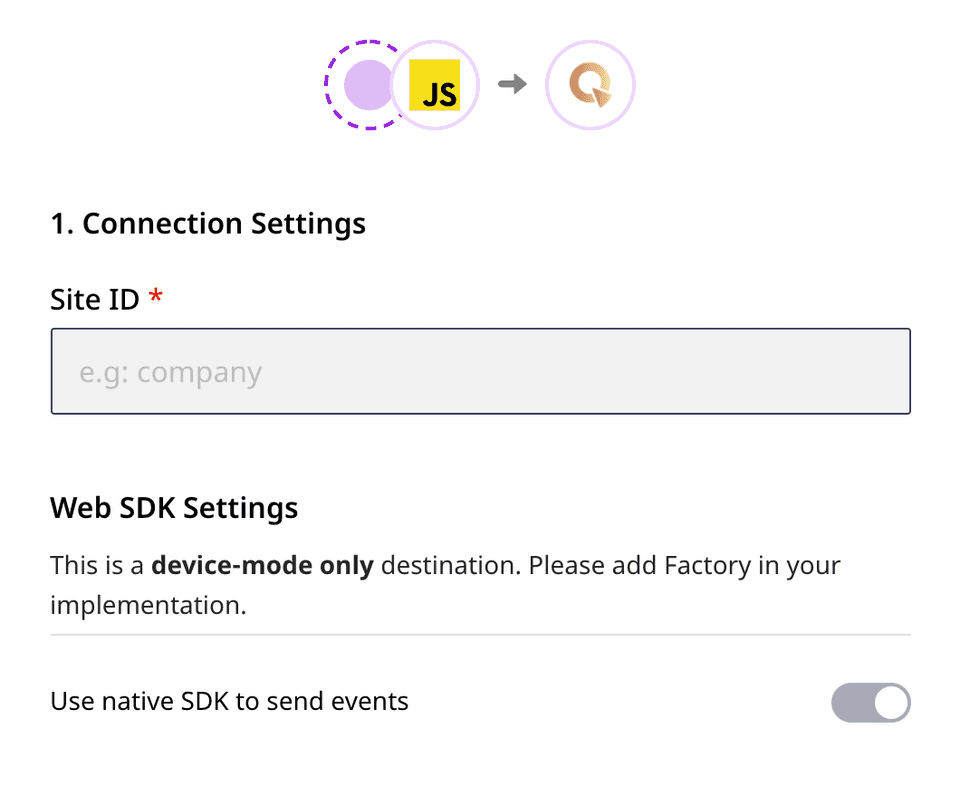
- Assign a name to your destination, and then click Next. You should then see the following screen:

Connection Settings
The following settings need to be configured to successfully set up Quantum Metric as a destination in RudderStack:
- Site ID: Enter your site ID here.
Your can get the Site ID by logging into your IAM Quantum Metric dashboard. There, select the Account button in the top-right corner. Then, click Install and inspect the installation tag. Your site ID will be found in the following line:
qtm.src = 'https://cdn.quantummetric.com/qscripts/quantum-<SITE_ID>.js';- Finally, click Next to complete the configuration. Quantum Metric will now be added and enabled as a device-mode destination in RudderStack.
Sending events to Quantum Metric
Quantum Metric auto-tracks your user data. There is no need to call any of identify, page or track methods explicitly.
Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.