Facebook Pixel is a simple JavaScript snippet that you can add to your website and track visitor activity as well as other important metrics required to build effective marketing and advertising campaigns.
RudderStack leverages the Conversions API for sending the server-side events to this destination.
Find the open source transformer code for this destination in the GitHub repository.
Getting started
RudderStack supports sending event data to Facebook Pixel via the following connection modes:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | Supported | - | - |
| Cloud mode | Supported | Supported | Supported |
https://connect.facebook.net/ domain. Based on your website's content security policy, you might need to allowlist this domain to load the Facebook Pixel SDK successfully.Once you have confirmed that the source platform supports sending events to Facebook Pixel, follow these steps:
- From your RudderStack dashboard, add the source. Then, from the list of destinations, select Facebook Pixel.
- Assign a name to your destination and click Continue.
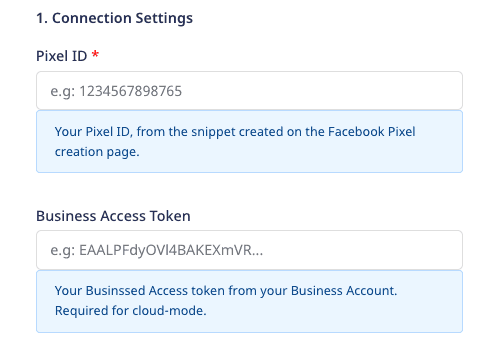
Connection settings
To successfully configure Facebook Pixel as a destination, you will need to configure the following settings:

The following sections explain these settings in more detail.
- Facebook Pixel ID: Enter your Facebook Pixel ID. This is required for sending events via both cloud and device modes.
- Business Access Token: Enter your Facebook business access token required to send the events via cloud mode.
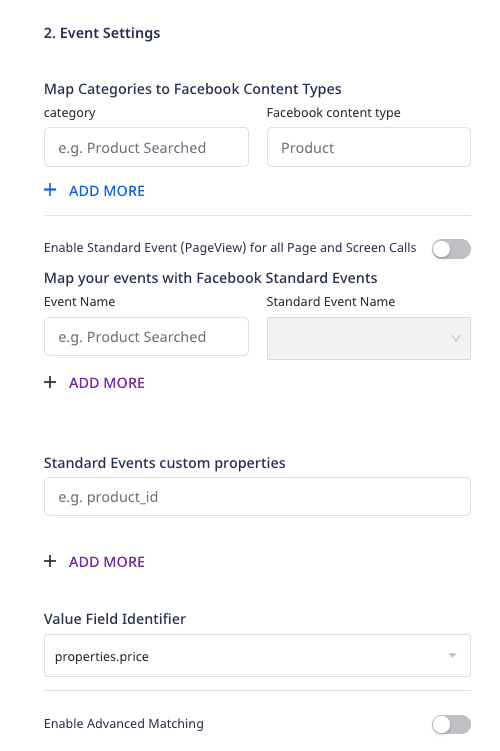
Event settings

- Map Categories to Facebook Content Types: Enter the category value and the corresponding Facebook
content_typewhich should be mapped to each other. Thiscontent_typeis sent to Facebook every time you send the specified category value via RudderStack. Refer to the Sending customcontent_typesection for more information on sending the customizedcontent_typeto Facebook. - Enable Standard Event (PageView) for all Page and Screen Calls: If this setting is enabled, RudderStack sets
pageviewas a standard event for all thepageandscreencalls. - Map your events with Facebook Standard Events: RudderStack maps some events to the Facebook standard events by default. You can use this option to override the default mappings and map events to the Facebook standard events.
- Standard Events custom properties: For the standard events, some predefined properties are taken by Facebook. If you want to send more properties for your events, mention those properties in this field.
- Value Field Identifier: You can set this field to
properties.priceorproperties.value. RudderStack will then assign this to the value field of the Facebook payload. - Enable Advanced Matching: Enable this setting to update the user information in Facebook Pixel device mode.
PII properties settings
- Denylist PII Properties: The PII properties mentioned in this field will not be sent to Facebook if Denylist PII Hash Property is not enabled. If it is enabled, the properties will be SHA256-hashed and sent to Facebook. The properties listed below are the default denylisted properties.
| Default denylisted PII |
|---|
email |
firstName |
lastName |
firstname |
lastname |
first_name |
last_name |
gender |
city |
country |
phone |
state |
zip |
birthday |
- Allowlist PII Properties: The PII properties mentioned in this field will be sent to Facebook if they are present in the properties of the events. This is only necessary for properties that match the Default Denylisted PII properties listed above.
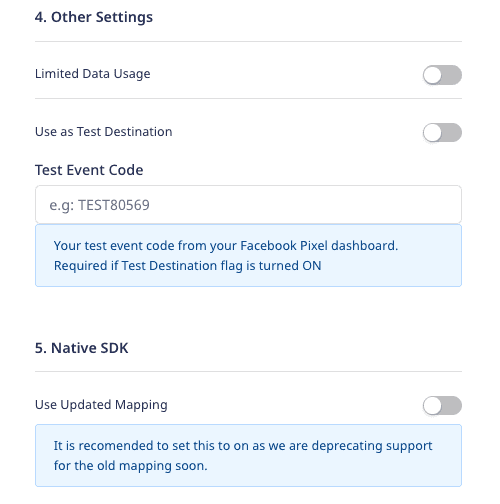
Other settings

- Limited Data Usage: If enabled, RudderStack will take the data processing information from the payload and send it to Facebook. The data in the RudderStack payload should be as shown below:
"context": { "dataProcessingOptions": [ [ "LDU" ], 1, 1000 ], "fbc": "fb.1.1554763741205.AbCdEfGhIjKlMnOpQrStUvWxYz1234567890", "fbp": "fb.1.1554763741205.234567890", "fb_login_id": "fb_id", "lead_id": "lead_id", "device": { "id": "df16bffa-5c3d-4fbb-9bce-3bab098129a7R", "manufacturer": "Xiaomi", "model": "Redmi 6", "name": "xiaomi" }, "network": { "carrier": "AirCarrier" }, "os": { "name": "android", "version": "8.1.0" }, "screen": { "height": "100", "density": 50 }, "traits": { "email": "john@example.com", "anonymousId": "c82cbdff-e5be-4009-ac78-cdeea09ab4b1" }}Here, you can send the value of fbc parameter via context.fbc as shown in the above payload. If not sent, RudderStack auto generates it using the following values:
Fetches
fbclidfromcontext.page.urlUses
originalTimestampas the creation timeSets
subdomainIndexto1Sets
versiontofbUse as Test Destination: Enable this setting if you are using this destination for testing purposes and enter the Test Event Code. This code can be found in your Facebook Pixel dashboard. When enabled, you can check your events in the Facebook Pixel dashboard in real time.
context.dataProcessingOptions will be mapped to data_processing_options in Facebook as is mentioned in the Facebook developer docs.Client-side event filtering
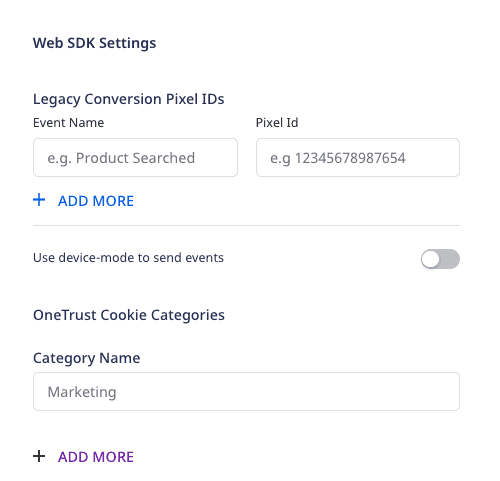
Web device mode settings

- Use Updated Mapping: If this setting is disabled, RudderStack sends the user traits to Facebook Pixel without any modification. If you enable this setting, RudderStack takes the following traits:
{ firstName: "Alex", lastName: "Keener", email: "alex@example.com", phone: "12345678910", gender: "Male", birthday: "01012001", city: "New Orleans", country: "USA", zip: "90009", state: "Louisiana", foo: "bar",}It then sends the above traits to Facebook Pixel in the following format:
{ fn: "Alex", ln: "Keener", em: "alex@example.com", ph: "12345678910", ge: "Male", db: "01012001", ct: "New Orleans", country: "USA", zp: "90009", state: "Louisiana", foo: "bar"}Legacy Conversion Pixel IDs: With this setting, you can send specific events to a legacy conversion Pixel by specifying the event-Pixel ID mapping. Note that this option is available only when sending events via device mode.
Use device-mode to send events: Enable this setting to send events from the JavaScript SDK to Facebook Pixel via the device mode.
Finally, click Next to complete the configuration.
Identify
identify call only in cloud mode. For the device mode, it captures the existing user information and passes it to Facebook Pixel during the SDK initialization.In Facebook Pixel, the immediate updating of user properties via the identify call is not supported. To do so, you need to enable the Enable Advanced Matching setting in the RudderStack dashboard.
The following snippet highlights the use of the identify call:
rudderanalytics.identify("userId", userVars) // userVars is a JSON objectPage
When you make the page call, RudderStack sends the data to Facebook Pixel with the event type as pageView. You can also pass properties to page - RudderStack automatically sends these properties along with the event ID to Pixel.
A sample page call is as shown:
rudderanalytics.page()Track
The track call lets you track custom events as they occur in your web application.
A sample call looks like the following code snippet:
rudderanalytics.track("Product Added", { order_ID: "123", category: "boots", product_name: "yellow_cowboy_boots", price: 99.95, currency: "EUR", revenue: 2000, value: 3000, checkinDate: "Thu Mar 24 2018 17:46:45 GMT+0000 (UTC)",})In addition to the above call, a contentType in the integrations options can be available. If present, it will precede the default value or dashboard settings of contentType.
rudderanalytics.track( "Product Added", { order_ID: "123", category: "boots", product_name: "yellow_cowboy_boots", price: 99.95, currency: "EUR", revenue: 2000, value: 3000, checkinDate: "Thu Mar 24 2018 17:46:45 GMT+0000 (UTC)", }, { "Facebook Pixel": { contentType: "mycustomtype" }, })category field. However, you can pass an array of string values which will be concatenated using a delimiter (,) before sending the events.Standard events
RudderStack maps the event name in the payload to the Facebook standard event before sending it to Facebook Pixel. The properties are sent as the standard events require them.
RudderStack maps the following events to the Facebook standard events by default:
| RudderStack Event | Facebook Standard Event |
|---|---|
Product List Viewed | ViewContent |
Product Viewed | ViewContent |
Product Added | AddToCart |
Order Completed | Purchase |
Products Searched | Search |
Checkout Started | InitiateCheckout |
Note that:
For the
Products Searchedevent, thequeryproperty must be a string.You need to specify
currencyin theOrder Completedevent. If not specified, RudderStack will set the default value toUSD.If you map an event with the
ViewContentstandard event using the RudderStack dashboard setting and don't send theproductsarray in themessage.propertiesobject, as shown:"properties": {"phone": 1-202-555-0146,"email": "alex@example.com","category": "clothing","list_id": "1234","testDimension": true,"testMetric": true}Then,
content_idsis mapped toproperties.categoryvalue (clothingin this case) andquantityis set to1inside thecontentsobject.
Other standard events
If you map your event to any of the following Standard Events listed below, then RudderStack will treat it as an Other Standard Event. For any properties you would like to send with the other standard event you must specify them in the Standard Events custom properties settings field.
"AddToWishlist""AddPaymentInfo""Lead""CompleteRegistration""Contact""CustomizeProduct""Donate""FindLocation""Schedule""StartTrial""SubmitApplication""Subscribe"Legacy events
In the dashboard, the legacy conversion Pixel IDs can be filled. The events which appear in the mapping are sent to Pixel with the mapped Pixel ID. The conversion events only support currency and value as their event properties.
Custom events
Custom events are used to send any event that does not appear in any of the mappings.
Deduplication
Facebook Pixel allows you to send events via your web browser and your server via the Conversion API. Depending on how you send your events, with this duel set-up, redundant events may be received by Facebook. Therefore, to help get accurate representation of your data, Facebook tries to deduplicate events coming in.
event_id method (Recommended)
Facebook's (and RudderStack's) recommended form of deduplication is to leverage the event_name and event_id properties. When two events coming into Facebook meet the following criteria, they will be deduplicated.
- They are sent within 48 hours of each other
- They are received by the same Facebook Pixel ID
- They have the same
event_namei.e.Purchaseetc. - They have the same
event_id- The
event_idmust be unique to that specific event and the same for both of the events coming from the Pixel and Conversion API - For example: the
event_idcould be the purchase order number etc.
- The
You can set the event_id in traits , context.traits or properties object as a unique identifier. This works for both the cloud mode as well as the device mode.
event_id, RudderStack will use messageId to map to Facebook's eventId.The event_name will be picked up from the name of the event.
event_id deduplication, refer to the Facebook documentation.fbp and external_id method (Not Recommended)
For this approach, it is necessary to send an event, first from the browser, then from the server. Both events must have the same event_name, and the same fbp parameter and the same external_id. If the browser event is received before the server event and both events have the same event_name and the same fbp and external_id, then the server event will be discarded. Below are a few shortcomings for this deduplication method.
- It will always discard the server event is Facebook identifies a redundant event.
- This method only works for deduplicating events sent first from the browser and then the server.
- There will be no deduplication if two consecutive browser events with the same information are sent to Facebook. The same is true if two server events with the same information is sent to Facebook
RudderStack maps the event_name from whatever the name of the event that is being sent is. The fbp parameter is taken from the context.fbp key-value pair. Finally, the external_id will just be the userId or anonymousId (if userId is not present).
fbp and external_id deduplication, refer to the Facebook documentation.Timestamps
Facebook Pixel uses ISO 8601 timestamp without the timezone information. It expects the timestamp to be sent in the following format:
"checkinDate", "checkoutDate", "departingArrivalDate", "departingDepartureDate", "returningArrivalDate", "returningDepartureDate", "travelEnd", "travelStart"
Sending custom content_type
You can either send the custom content_type by specifying it in the Map Categories to Facebook Content Types dashboard setting or via the integrations object, as shown:
"integrations": { "FacebookOfflineConversions": { "contentType": "sending dedicated content type for this particular payload" }}RudderStack sets the value of content_type in the following priority order:
- RudderStack gives the highest priority to the
content_typeprovided in theintegrationsobject. - It gives the second highest priority to the
content_typeprovided in the RudderStack dashboard. - If none of the above are present, RudderStack sets the
content_typetoproductby default, except in the following cases:
- If Product List Viewed event is sent:
- with
productsarray, then thecontent_typeis set toproduct. - without the
productsarray, then thecontent_typeis set toproduct_group.
- with
- If Product Viewed event is not mapped in RudderStack dashboard (default mapping is set to View Content event) but is sent:
- with
productsarray, then thecontent_typeis set toproduct. - without the
productsarray, then thecontent_typeis set toproduct_group.
- with
- If any other event is mapped to the Facebook standard event View Content in the RudderStack dashboard and is sent:
- with
productsarray, then thecontent_typeis set toproduct. - without the
productsarray, then thecontent_typeis set toproduct_group.
- with
FAQ
Where can I find the Pixel ID?
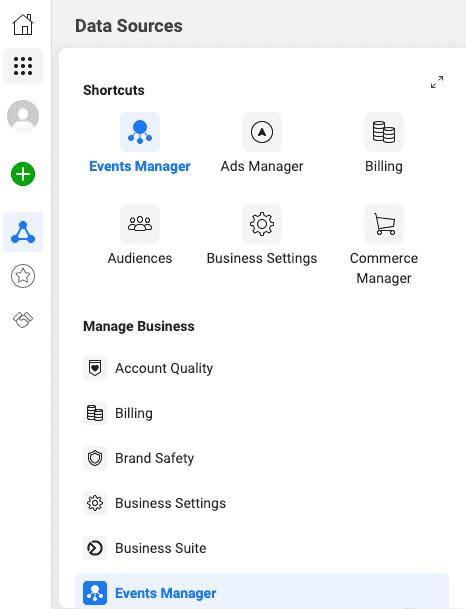
To get your Pixel ID, go to your Facebook Ads Manager account. On the left navigation bar, select Business Tools, and click Events Manager under Manage Business.

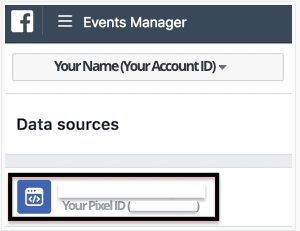
In the Data Sources, you should be able to see your Pixel ID underneath your site name.

Where can I find the Business Access Token?
In order to use the Facebook Conversions API, you need to generate an access token. We recommend using the Facebook Events Manager to do so, by following these steps:
- Choose the relevant Facebook Pixel and click the Settings tab.
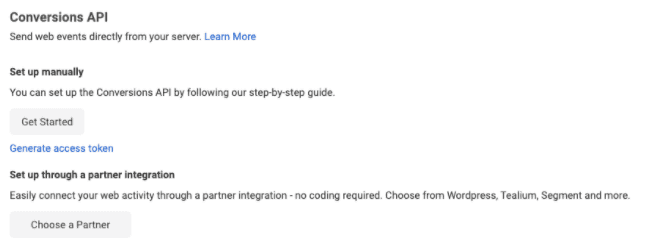
- In the Conversions API section, click Generate access token under the Set up manually section, as shown:

Can I hash my user data before sending it to RudderStack?
Yes. Facebook Pixel requires all user data, data coming from context.traits, to be hashed. This includes email, phone, birthday, address, etc. By default, RudderStack will automatically hash all of the necessary properties for you. However, if you would like to hash these traits before sending to RudderStack then you need to add this code to the event.
rudderanalytics.track( "some_event_name", { some_properties }, { integrations: { "Facebook Pixel": { hashed: true, }, }, })The integrations object with these key-values will tell RudderStack not to hash the traits in context.traits because they are already hashed. Otherwise, RudderStack will hash your data again and Facebook will not be able to match the traits. Please keep in mind that Facebook will not accept un-hashed data.
I can see my events being sent in the RudderStack dashboard but are not visible in the Facebook Pixel dashboard. What could be the reason?
It may take upto 24 hours for your events to reflect in the Facebook Pixel dashboard.
You can also verify if your events are flowing correctly by enabling the Use as Test Destination setting in the RudderStack dashboard. It reflects the events in the Facebook Pixel dashboard in real time.
Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.